
Next.js api route resolving to 404 BUT it works fine via postman - OStack Q&A-Knowledge Sharing Community

How to Display a 404 Page with React and React Router | by Chad Murobayashi | JavaScript in Plain English

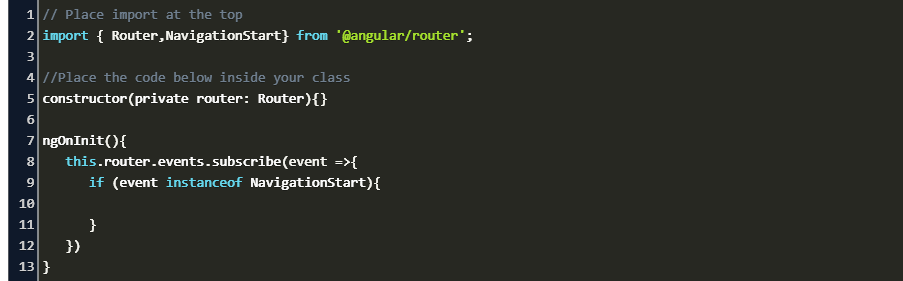
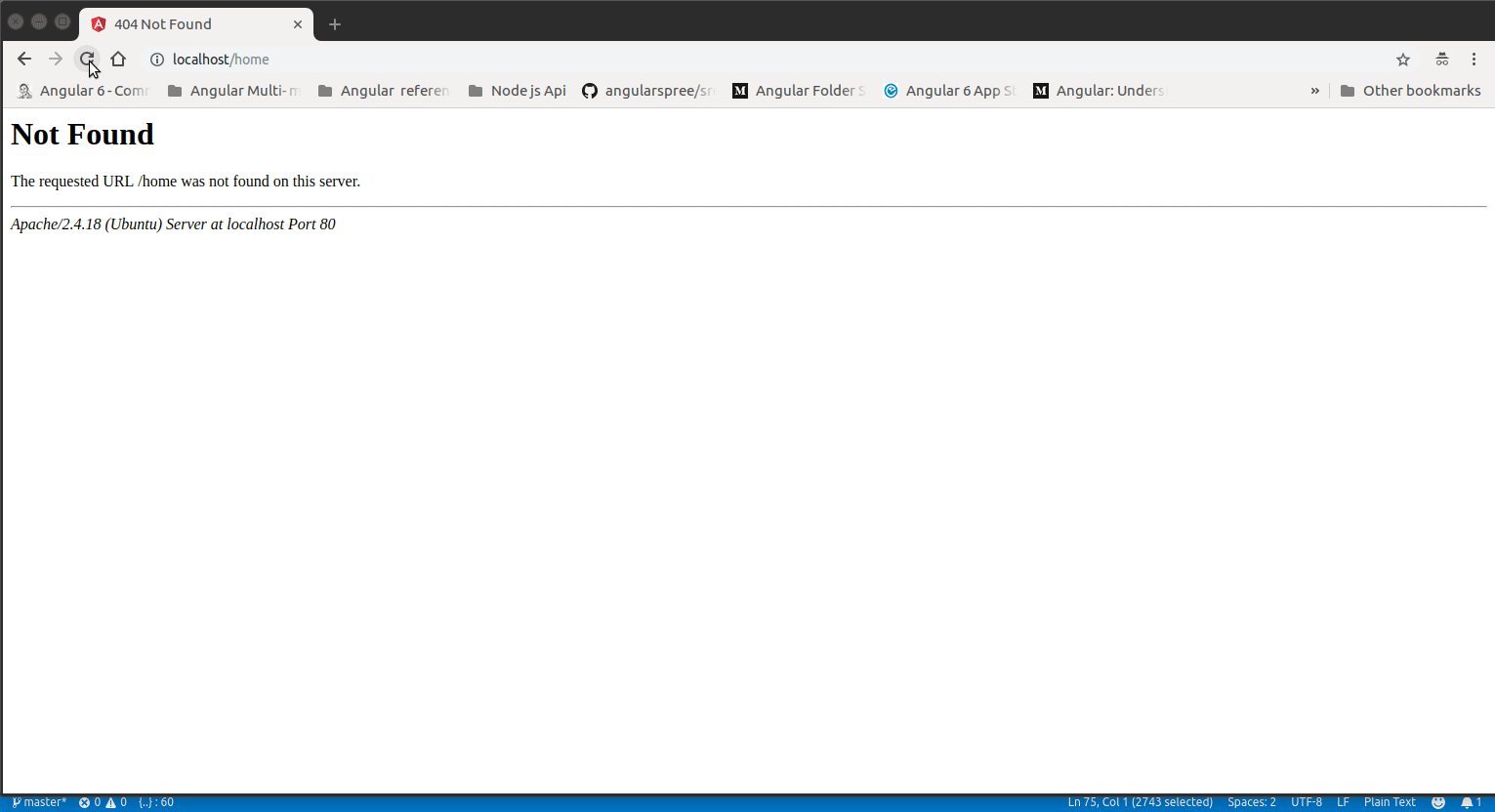
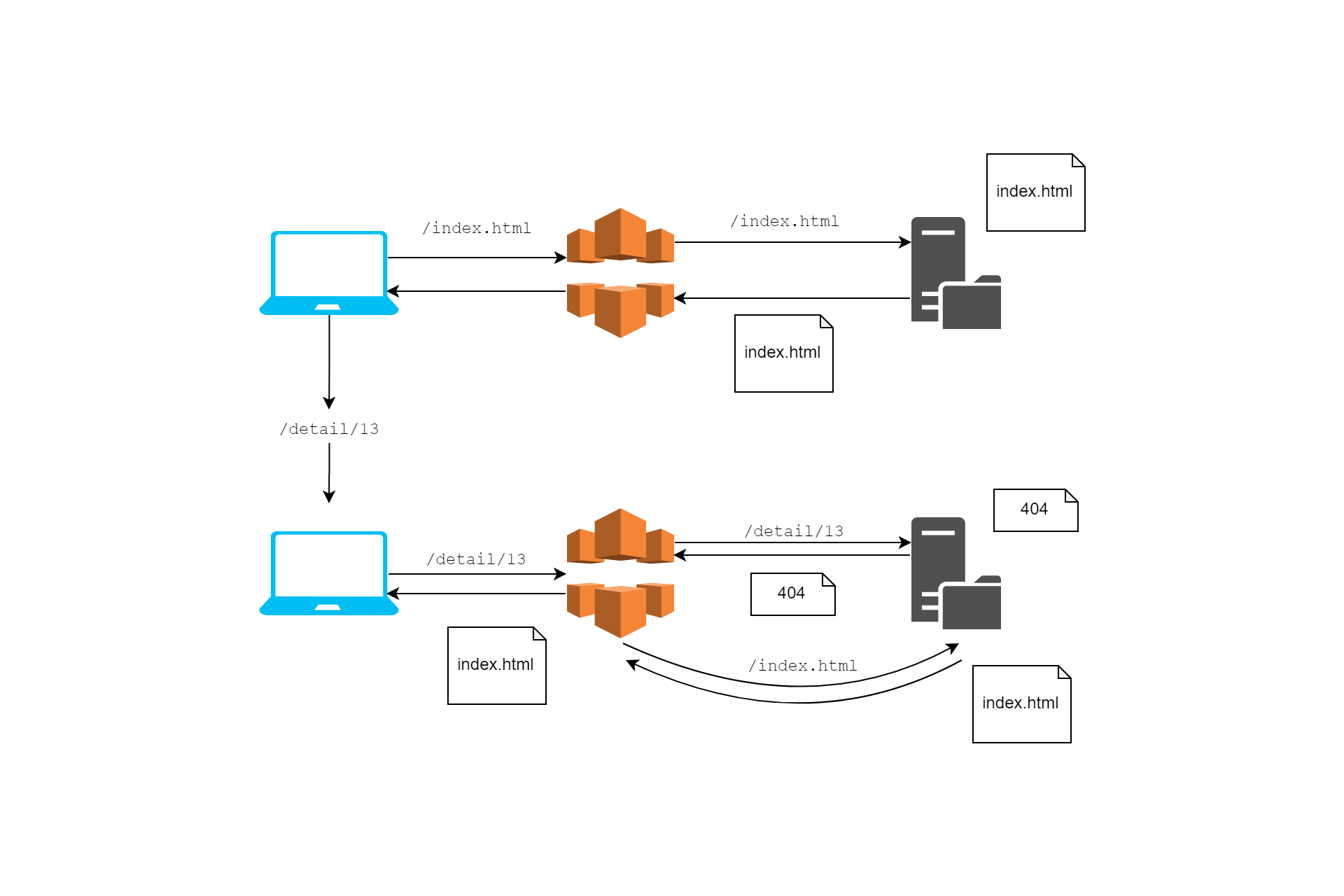
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium

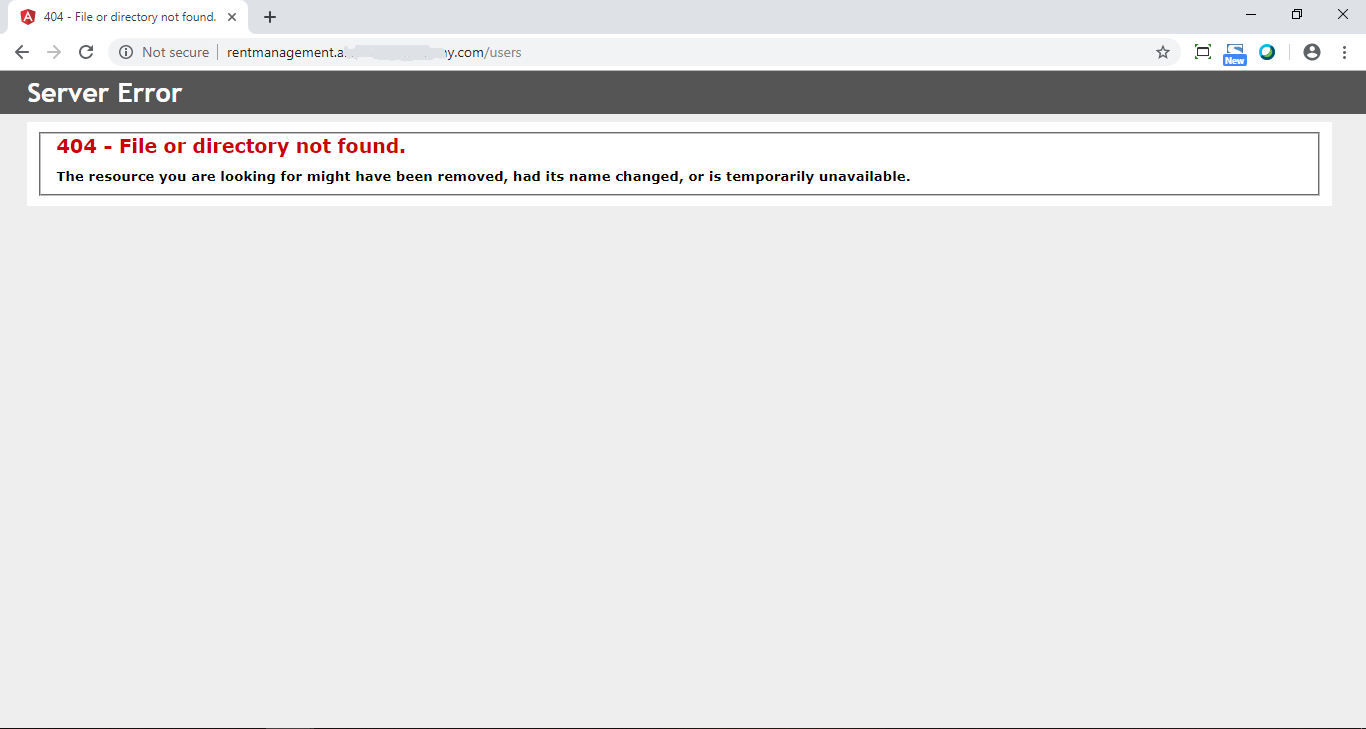
Routes on Production of Angular 7 Application Fail With Http 500 or 404 Server Errors - Stack Overflow

Angular default routing strategy-PathLocationStrategy strategy page refresh report 404 error solution - Programmer All













![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)
![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212747/no-resolver.png)
