Real World App - Part 15: UI design with Angular Material | by Akshay Nihalaney | Real World Full Stack
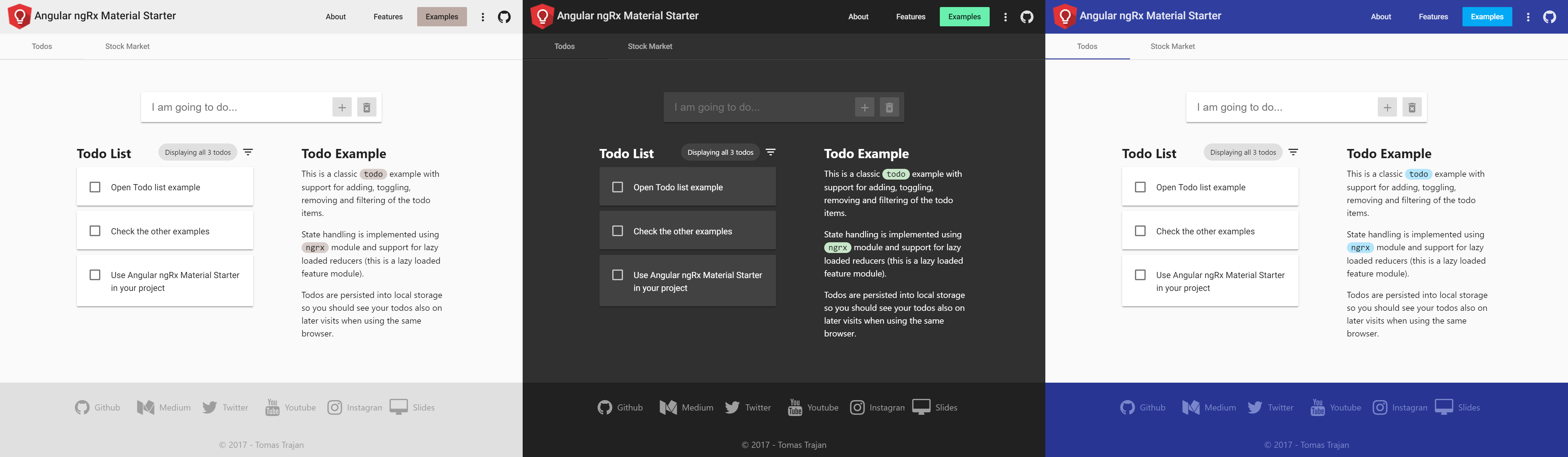
GitHub - PeterOeClausen/angular-material-design-components-example-app: An example app that uses Angular Material Design Components I made for a blog post I have written